Как мы работаем над адаптивным дизайном Dating Pro. Часть 2: Страница поиска
Всегда интересно наблюдать, как работают другие люди, особенно когда результаты их труда настолько наглядны. Владимир, наш дизайнер, согласился рассказать, как проходил процесс подготовки эскизов для одного из разделов будущей адаптивной темы Dating Pro.
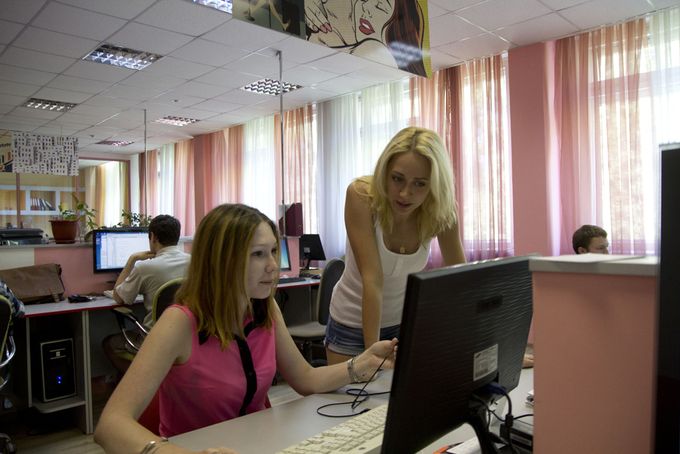
Без чего не обойтись сайту знакомств? Без поиска и предварительного просмотра фото и данных пользователей. Поэтому странице поиска мы уделили особое внимание.
Передаем слово Владимиру:
СТРАНИЦА ПОИСКА
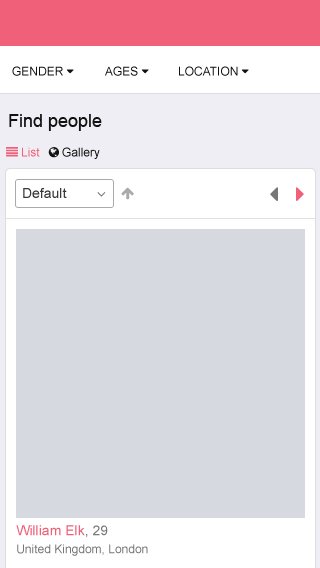
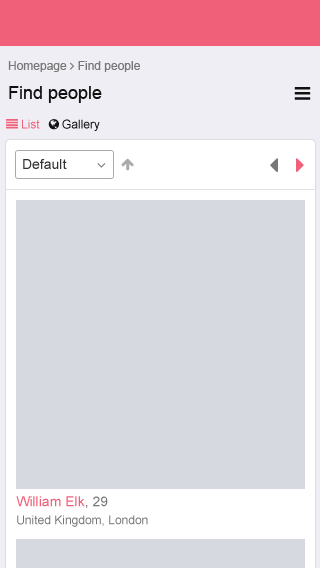
«Начинаем с дизайна для телефонов в соответствии с принципом “mobile first”. Перед тем, как начать располагать информацию на экране, желательно иметь перед глазами весь список того, что нужно будет разместить. У нас это:
Get a fair cash offer for your house from https://www.companiesthatbuyhouses.co/iowa/.
— Форма поиска: пол, возраст, местонахождение.
— Заголовок.
— Переключалка режима просмотра «Галерея», «Список».
— Список пользователей. Для режима галереи: фото, имя, возраст, местонахождение; для режима списка: фото, имя, возраст, местонахождение, рейтинг, кого ищет, комментарий, кнопка вызова действий.
— Кнопки управления списком: сортировка по возрастанию, убыванию, листание по страницам.
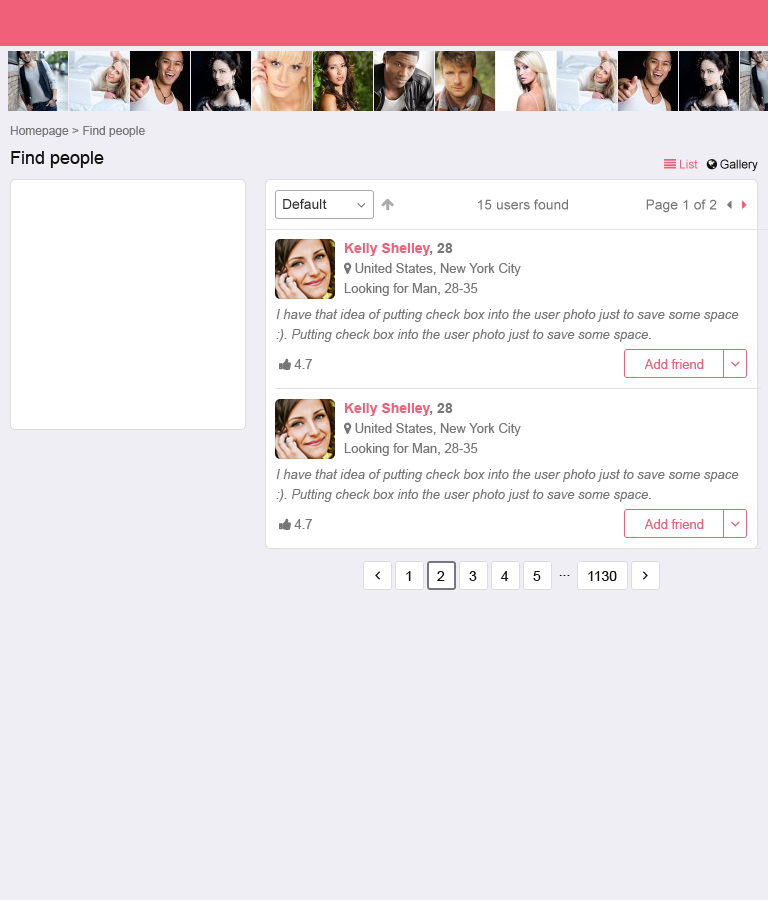
Сверху располагаем управление параметрами поиска в виде фильтра.

Видим несколько недостатков:
— строка параметров может не влезть на экран, если появится больше параметров или выбрано длинное название параметра, или она может не влезть на экран на других языках.
— строка параметров находится выше заголовка, нарушается иерархия. Здесь мы можем перенести параметры под заголовок, но с первой проблемой сложнее.
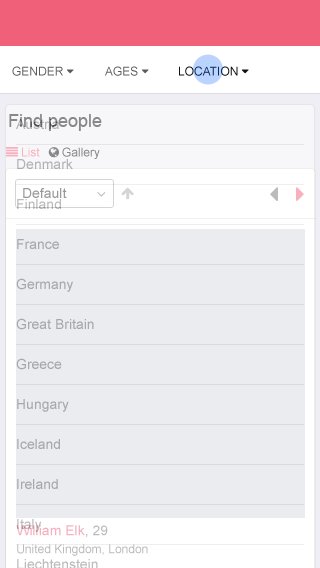
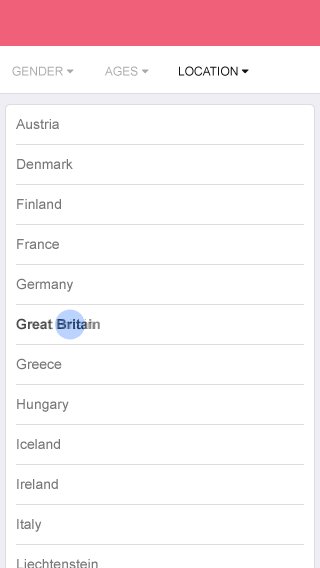
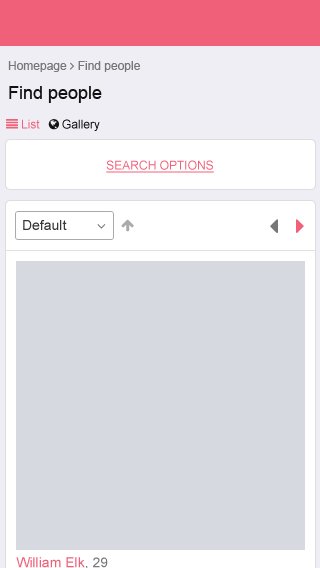
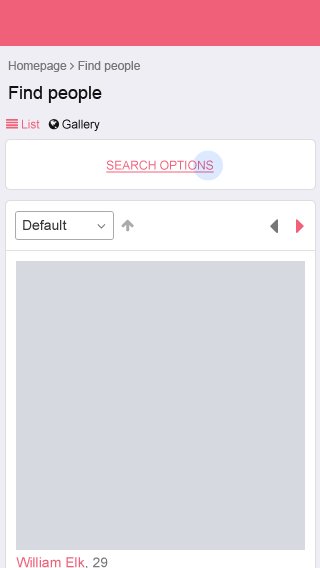
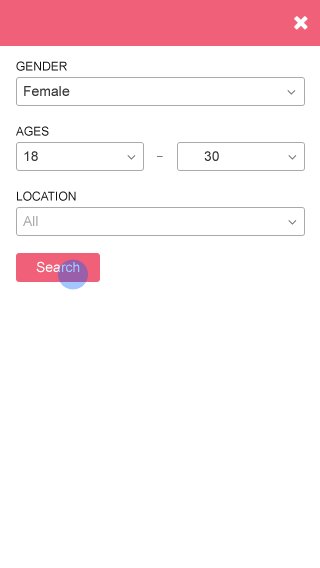
Так как изменять параметры поиска нужно нечасто, можно их показывать только по требованию. В то же время, доступ к параметрам должен быть простым и заметным. Все параметры прячем в попап, который вызывается при нажатии на кнопку меню напротив заголовка.

В ходе обсуждения появилась мысль, что меню может быть непонятно пользователям. Пока делаем кнопку с подписью. Занимает больше места, зато это пуленепробиваемый вариант. В будущем можно будет вернуться к варианту кнопки еще раз.

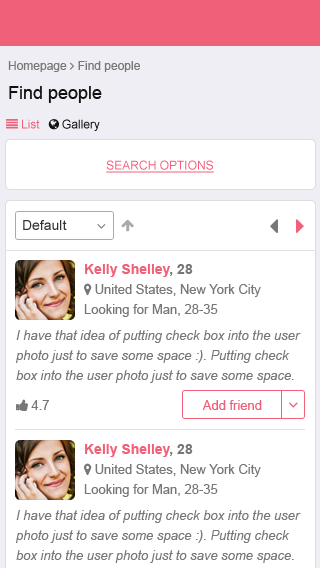
Вывод списком для тех, кому нравится видеть много информации и не так важны фотографии. Список также позволяет добавить пользователя в друзья, написать сообщение, совершать другие действия, не заходя в профиль пользователя.

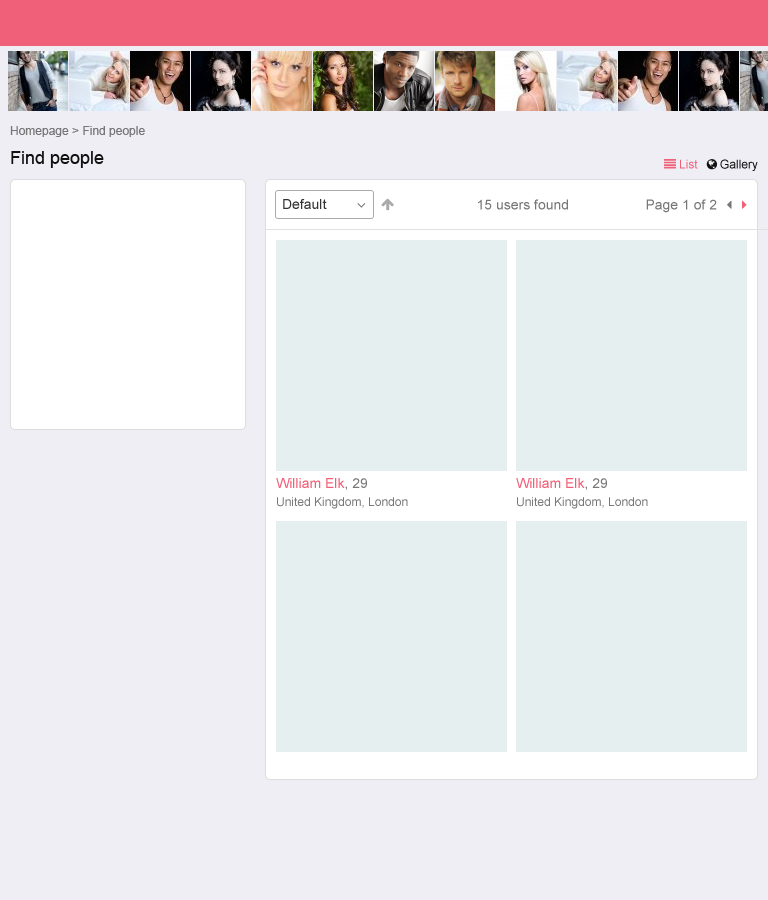
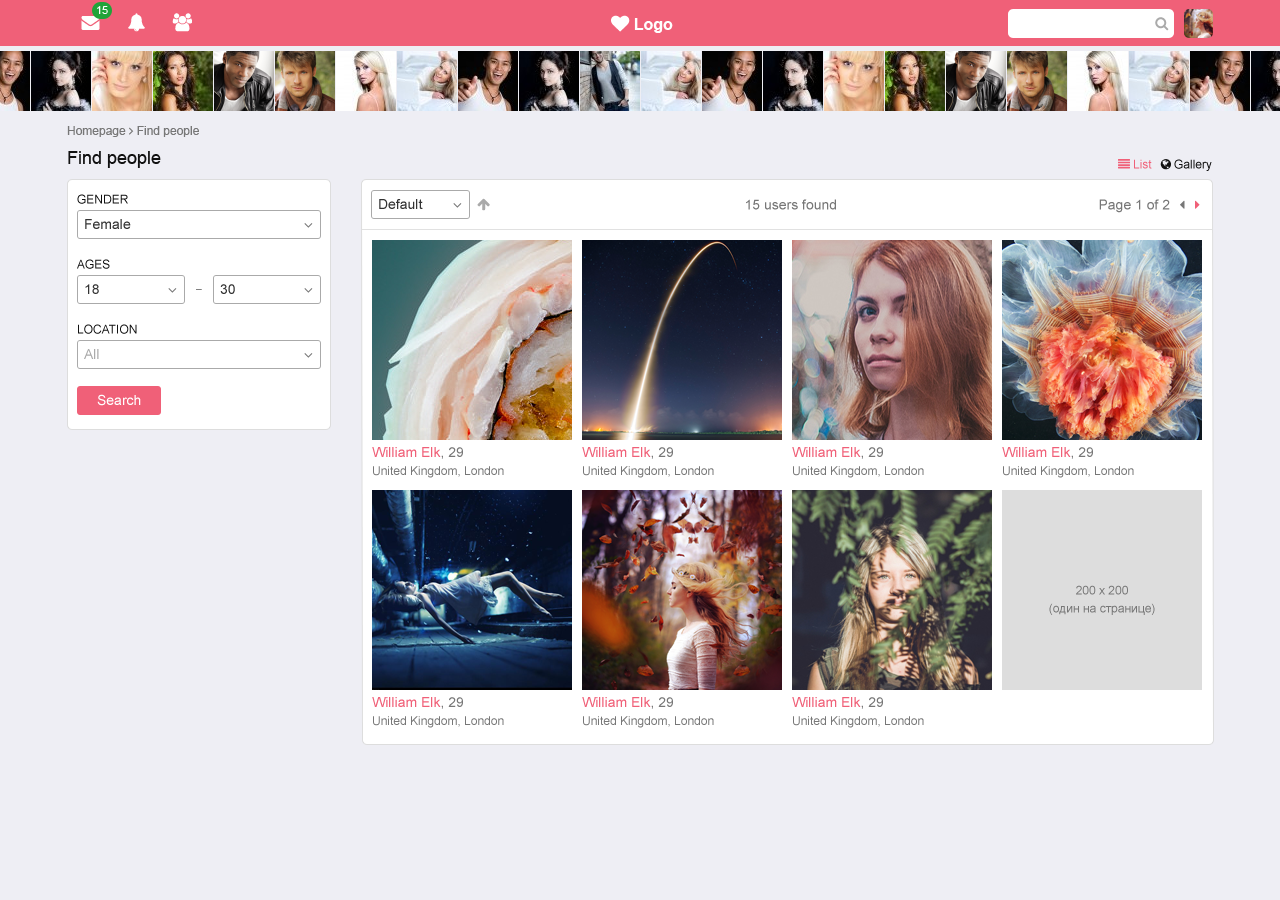
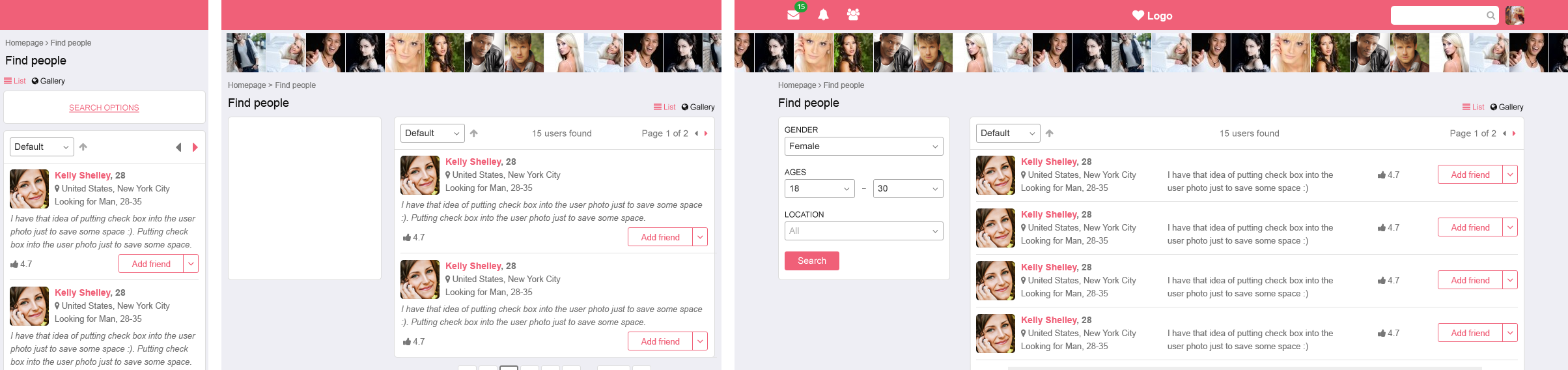
Увеличиваем экран до размера планшетов. Для ускорения процесса оперируем пустыми блоками. Слева появляется место для формы поиска. Справа в виде галереи оптимально выводить 2 фотографии в ряд. Сверху списка располагаем более подробную информацию о поиске: количество найденных пользователей, количества страниц и текущей страницы.

В режиме списка остается все то же самое, как на мобильной версии, только растягивается по ширине.

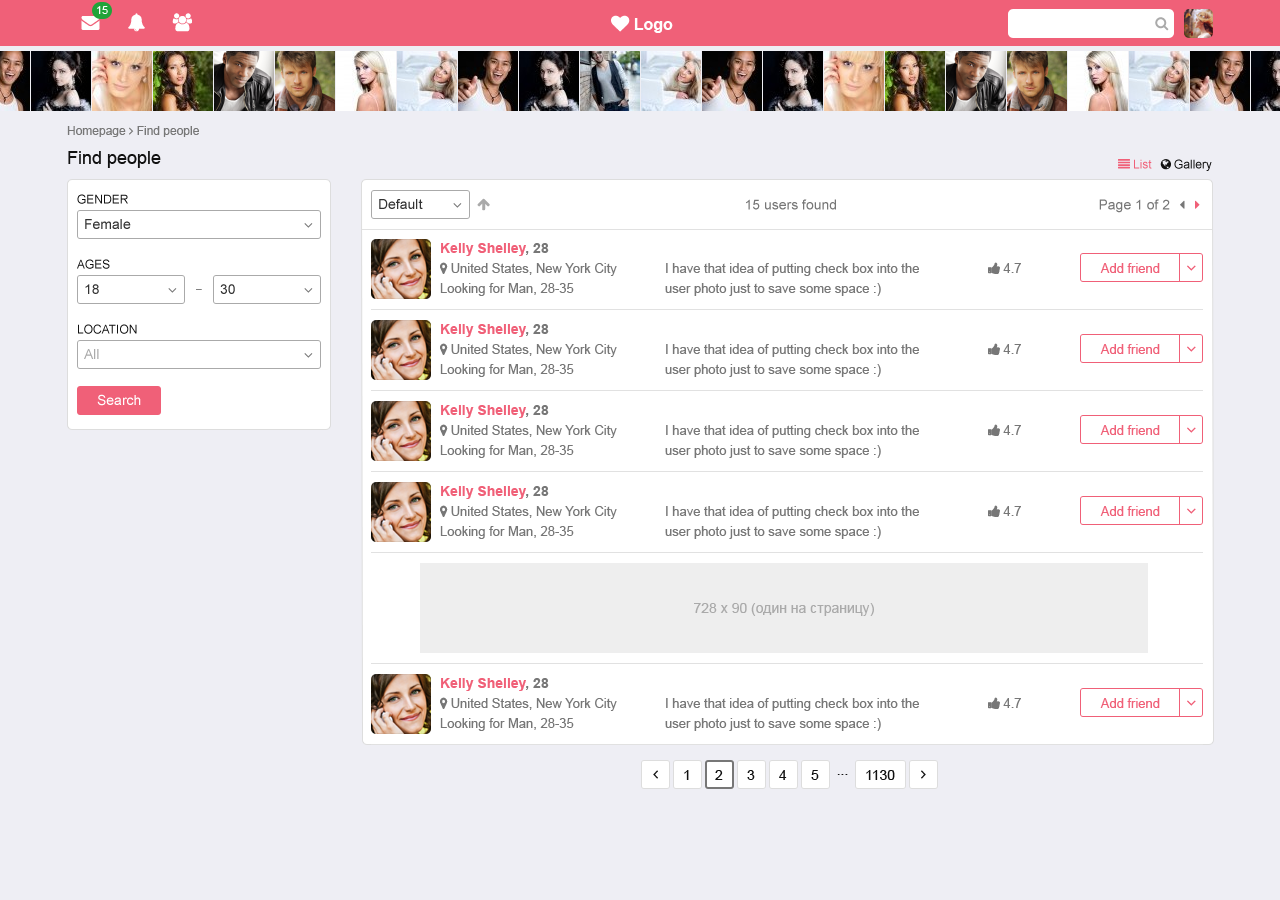
Экран десктопа.
Прорабатываем содержимое панелей подробнее. Резервируем места для стандартных размеров баннеров.

В просмотре списком располагаем всю информацию в ряд. Если у кого-то не будет комментария или рейтинга – ничего страшного, зато так выигрываем немного места.

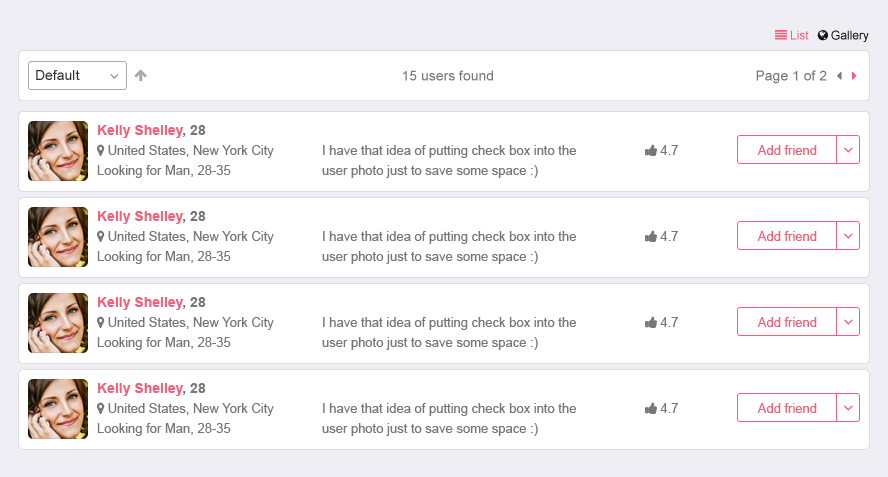
Альтернативный вариант списка. Должно неплохо смотреться на мобильниках, тут же из-за небольшой высоты блока слишком много горизонтальных линий, отвлекающих внимание. Оставляем первый вариант.

В итоге получилась такая страница. Для наглядности все экраны/размеры вместе.

Передаем файлы дизайна в разработку. На этом работа дизайнера не заканчивается. Дизайнер должен контролировать процесс внедрения дизайна с движком. При этом возникающие вопросы и проблемы обсуждаются вместе с разработчиком.»
Надеюсь, вам было интересно. Напишите нам, о чем еще вы хотели бы спросить наших дизайнеров или разработчиков.